WordPress(ワードプレス)のエディタは、最近ではブロックエディタ(Gutenberg)が標準となっておりますので今回はその基本操作のご紹介を致します。
ブロックエディタ(Gutenberg)とは?
ブロックエディタ(Gutenberg)とは、WordPress5.0から標準搭載となったエディタのことで、文章や画像などをブロックという単位で管理します。
ブロックエディタの大きな特徴としては、文章や画像の位置調整やレイアウトの変更が、HTMLやCSSの知識がなくても簡単に行えるという点です。
また、定型文などを再利用できるブロックも追加されたため、より効率的にライティングが行えるようになっています。
ブロックエディタで記事を公開するまで
エディタを用いて記事作成と各種設定を行い、公開するまでやってみましょう!
0.(超重要)下書き保存をお忘れなく!
せっかく書いたブログも、保存しないとすべて消えてしまいます。
「PCが固まってしまい、書いていた文章が水の泡・・・」という経験はパソコンを使ったことがある方であればあると思います。Wordpressも同じで、こまめに下書き保存しましょう!

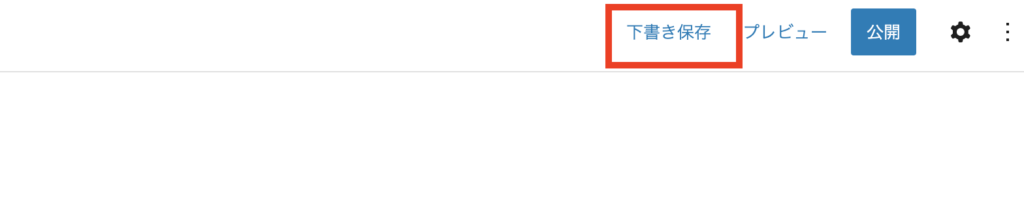
手順は簡単!ヘッダーメニューの「下書きを保存」をクリックするだけです!
1.記事タイトルを入力する

「タイトルを追加」をクリックし、記事タイトルを入力します。
2.記事を作成する
ここからはブロックを使いながら、記事を作成していきます。
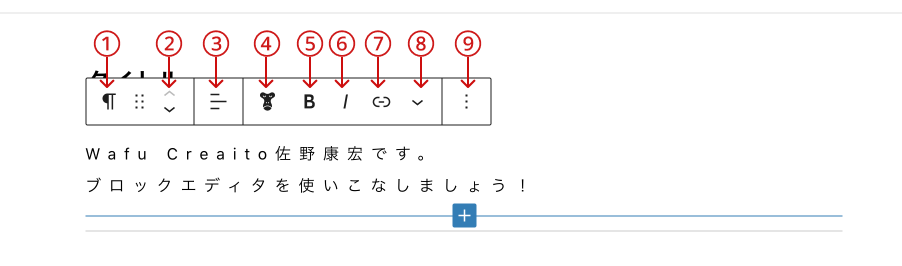
(はじめに)ブロックのメニューバーについて

- ブロックの種類/スタイル設定
- ブロックの上下移動
- テキストの配置設定(左寄せ/中央寄せ/右寄せ)
- フォント設定(色/サイズ/マーカー色など)
- 太文字設定
- 斜体設定
- リンク設定
- その他装飾
- ブロック設定
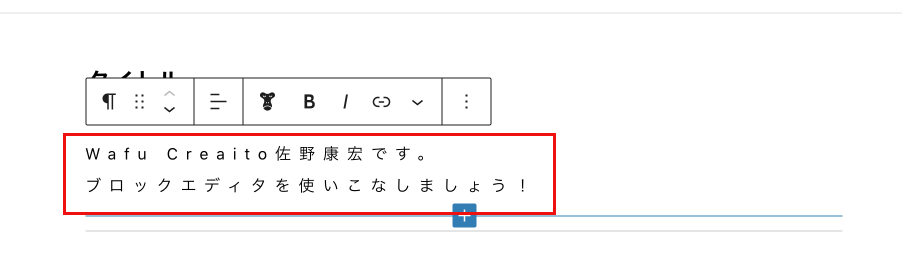
2-1.段落を追加

段落は「Enterで改行していくだけ」で追加できます。
文字の装飾は、先ほどのブロックメニューバーからできますし、「フォントサイズ」や「文字色」の変更は、右側メニューバーでも可能です。
補足)同じ段落で文章を書きたい場合は「Shift+Enter」、新しい段落に移りたい場合は「Enter」で改行します。
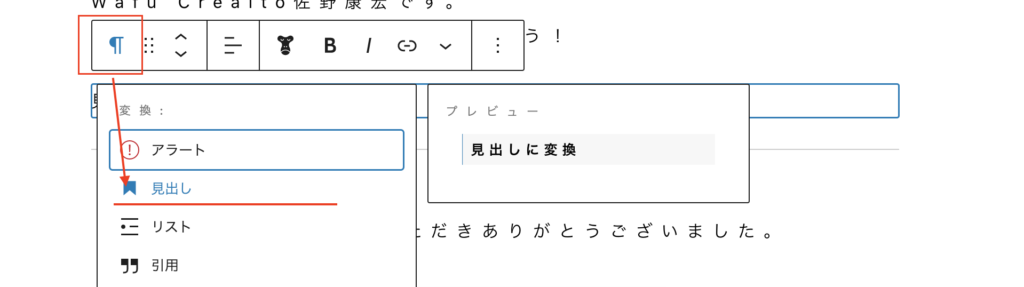
2-2.見出しを挿入

見出しにしたいテキストを入力して、ブロック変換で見出しにします。
補足)見出しは「見出し2」「見出し3」「見出し4」と、順番に付けていくように心掛けましょう。
順番がおかしいとSEO的にも好ましくありませんし、読みづらい記事になってしまいます。
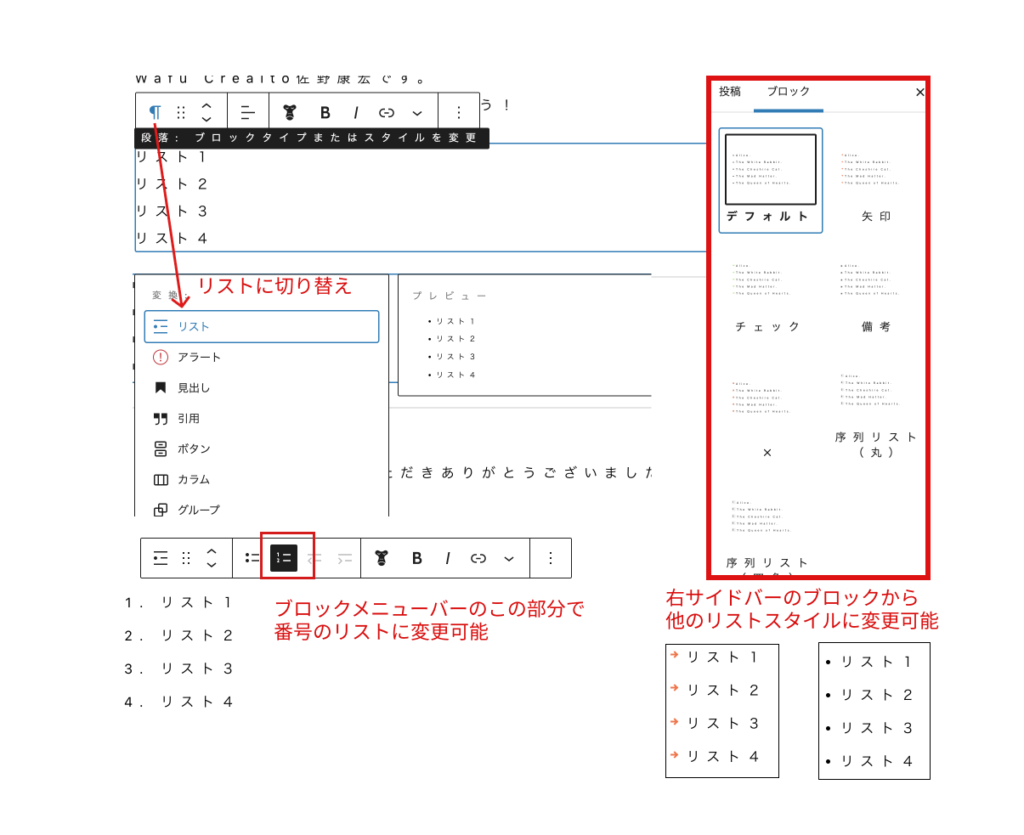
2-3.リストを挿入

リストにする項目を改行区切りで入力して、ブロック変換でリストにします。
リストは箇条書きだけでなく、番号付きのリストにもできます。項目によって使い分けましょう!
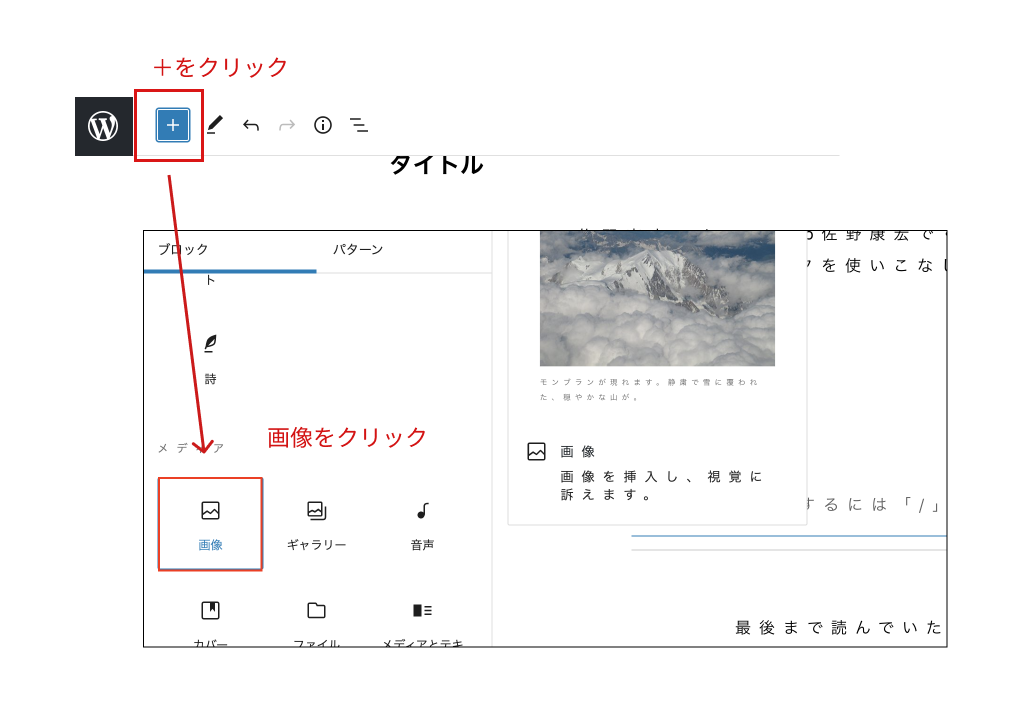
2-4.画像を挿入

左上の「+」アイコンをクリックし、「一般ブロック」から「画像」をクリックします。

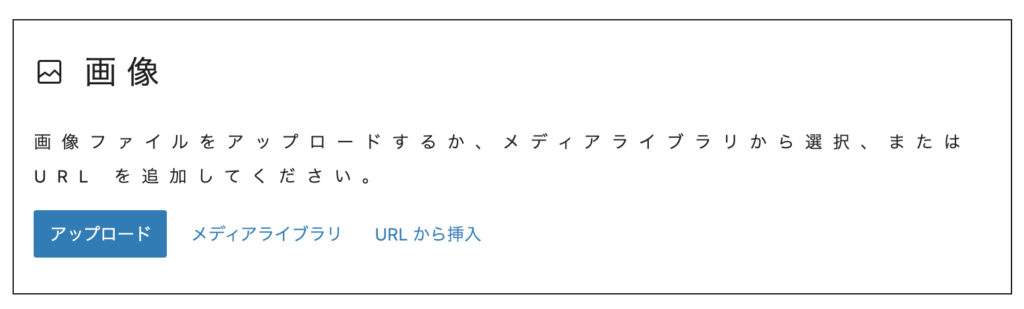
画像ボックスを追加すると、3つのボタンが表示されます。
新たに画像をアップロードする場合は「アップロード」、既にアップロードしているファイルを利用する場合は「メディアライブラリ」をクリックします。画像URLを直接指定したい場合は「URLから挿入」をクリックしてください。
基本的には、「アップロード」か「メディアライブラリ」を使用するかと思います。

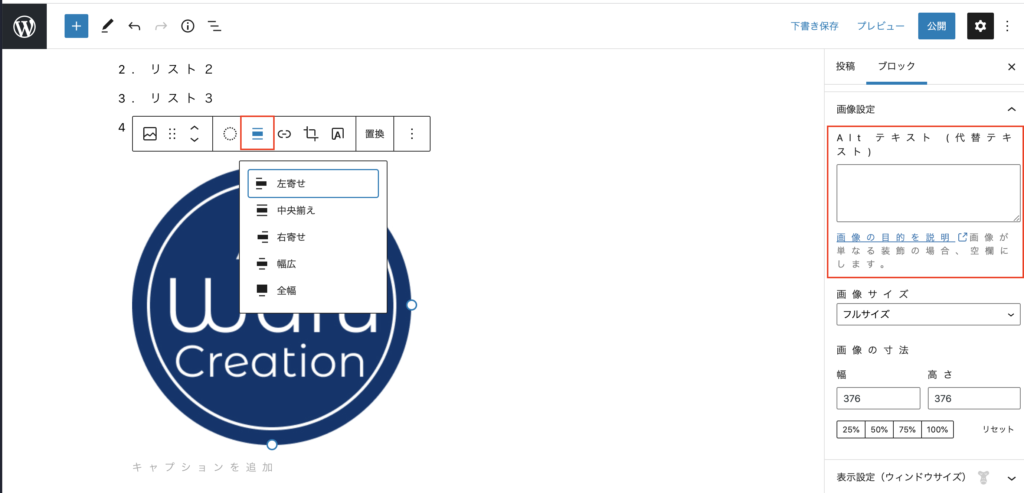
画像をアップロードすると、エディタ上に画像が表示されます。
画像の位置や大きさの調整、Altテキスト(リンク切れなどで画像表示できない時の代替テキスト)の設定ができます。
3.投稿設定を行う
記事ができたら、公開に向けた準備や設定を行います。
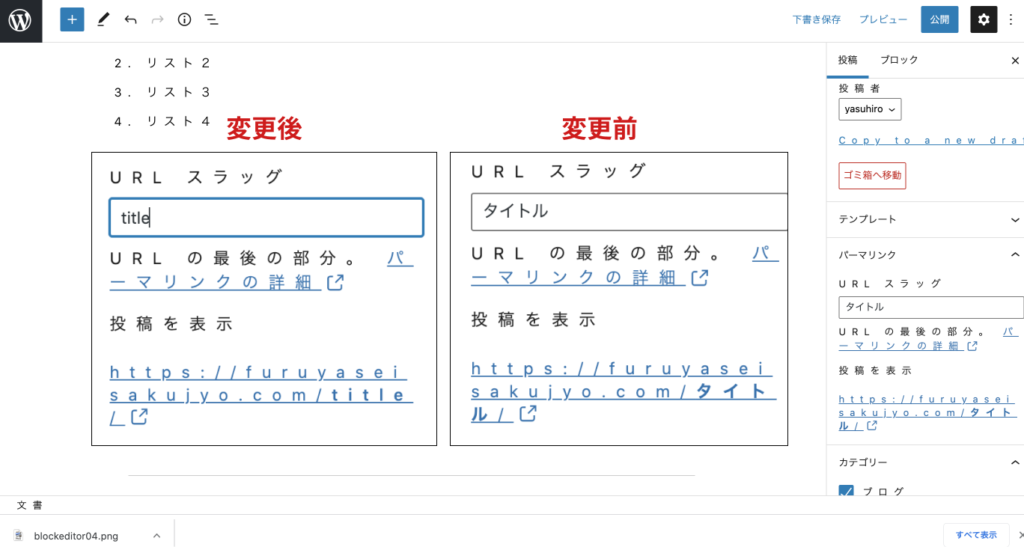
3-1.パーマリンク
パーマリンクとは、ブログ記事毎に設定されるURLのことです。デフォルトでは記事タイトル(日本語)が設定されているので、これを英語表記に修正しましょう。

右側メニューバー「パーマリンク」をクリックして、URLスラッグを英語表記に書き換えます。
補足)パーマリンク設定は、下書き保存後に表示されます。メニューバーに表示がない場合は一度「下書き保存」をしましょう。
3-2.カテゴリー/タグ
カテゴリーやタグは関連記事をひとまとまりにするためのもので、「カテゴリーはフォルダ」「タグはふせん」と例えられることが多いです。
一般的に1記事につき「カテゴリーは1つ」、「タグは複数OK」と言われています。

右側メニューバー「カテゴリ」または「タグ」をクリックして、カテゴリやタグを設定します。ポイント
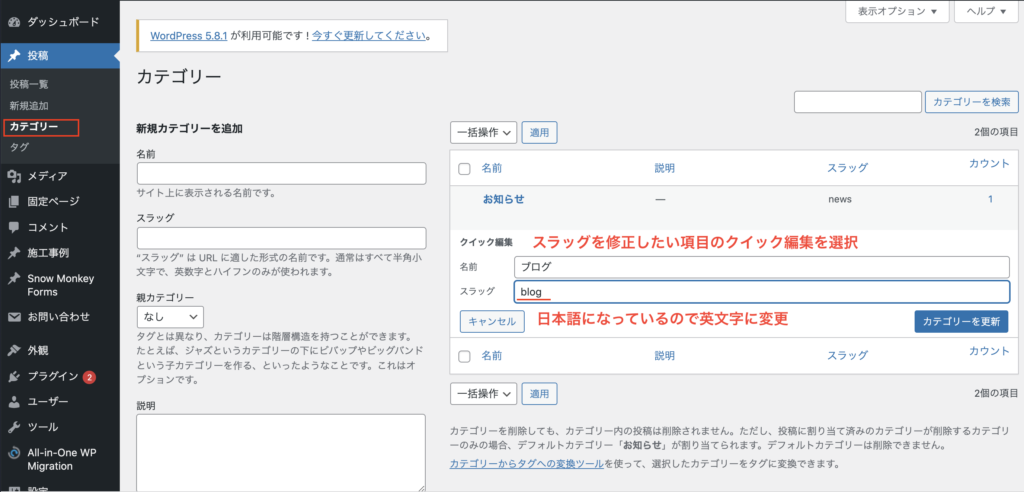
「新規カテゴリーを追加」や「タグを新規追加」した場合、URLの一部分となるスラッグが日本語になりますので、以下の手順で設定を行いましょう!
今回はカテゴリーを例に挙げますが、タグも同じ手順で修正できます。

メニュー「投稿」から「カテゴリー」を選択し、編集したいカテゴリーにカーソルをあてて、「クイック編集」をクリックします。
「スラッグ」に英語のタグ名を入力して、「カテゴリーを更新」をクリックします。
3-3.アイキャッチ画像
アイキャッチとは、記事の一覧画面などで表示される画像のことです。読者の興味を引くだけでなく、ブログ自体が華やかになりますので必ず設定しましょう。

右側メニューバー「アイキャッチ画像」を選択し、「アイキャッチ画像を設定」をクリックします。
メディアライブラリが表示されますので、「ファイルをアップロード」タブからアイキャッチ画像をアップロードしましょう。
アップロード後は、設定したいアイキャッチ画像にチェックが入っていることを確認して、「アイキャッチ画像を設定」をクリックします。
4.プレビュー
記事が完成したら、プレビューで出来栄えを確認しましょう。
エディタ上と実際のブログでは、レイアウトが違っていることがありますので、イメージ通りに仕上がっているか必ず確認してください!

プレビューは、ヘッダーメニューの「プレビュー」ボタンをクリックします。
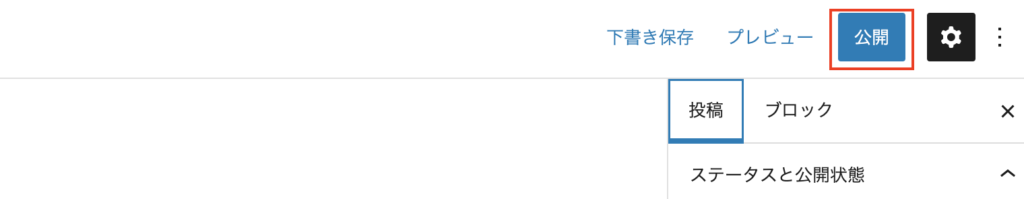
5.記事を公開する
お疲れさまでした!これで投稿前の作業は完了です!
最後に記事を公開しましょう。

ヘッダーメニューの「公開する」をクリックしたら、記事が公開されます。
色々と手順があって大変だと思いますが、いくつか記事を作ることで慣れると思いますので頑張ってください。


